解説
グラデーションとは、連続した階調で色調や透明度が変化していく色の指定を指します。
グラデーションの付け方によって透明感、立体感、奥行き、視線の誘導などの効果が見込まれるため、最近のOSやソフトウェアやWebデザインではグラデーションが多く使用されています。


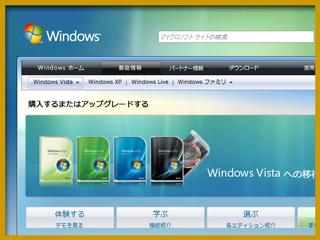
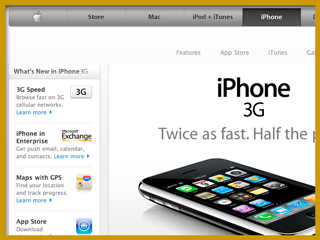
▲MicrosoftのWebサイトとAppleのWebサイト
ひとつは、ユーザが操作を予測するとっかかりを生み出す、ということ。出っ張っていたり、凹んでいたりすると、何だか動かせそうに見える。異なる色のグラデーションが繋げることで、押すと凹みそうなガラスのボタンに見せることもできる。「押せそう」「引っ張れそう」。ユーザは GUI を見た瞬間、何が出来るのかを無意識的に予測している。グラデーションをそのためのガイドにすることができる。線や単一の色では、それが押すべきものなのか、引っ張るべきものなのかを表現するのは難しいものだ。
リアル・グラデーションの作法 | Nitram+Nunca

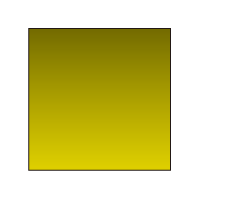
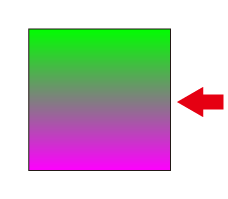
▲上の方が沈んだように見えるグラデーション

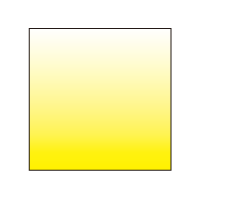
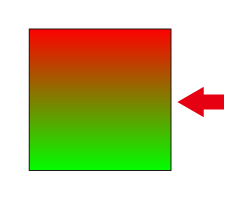
▲上の方が浮いたように見えるグラデーション
グラデーションの端と端の色によっては、色が集中的に変化している境界線のような部分が発生するために、色の選択は注意が必要です。
Illustratorなどでグラデーションを使用する際は階調の分割の限界や網点形成から発生する極端な色の変化(=トーンジャンプ・バンディング)にご注意下さい。

▲矢印部分が急激に色が変化しているために帯のような色の部分が発生しています

▲矢印部分が急激に色が変化しているために境目が発生していますように見えます